Symbol font has nothing in common with symbol set of alphabet letters. It consists of symbols that can not be read and it is often used as a decoration. For modern web developers such font become the real escape from the infinite routine, which is connected with the preparation of icons (for example, social network icons) to display on different devices. When there is only one symbol - it seems not so difficult. But if you have several dozen of such symbols? Thanks to symbol fonts there is no need to save one file in different resolutions.
With the help of CSS, you can change the color of symbol fonts, what can’t be done with regular icons. Also the biggest advantage is that these icons can change their size without losing quality. The last thing is important for high-resolution displays, such as Retina. It is also possible to apply different text effects to symbols (such as drop shadow). Besides, they are supported by most modern browsers.
There are special construction services that allow you to build your own symbol font of free icons. Fontello is one of these services. But if you can’t find the symbol you want, you can draw it yourself and include it to your own font in a vector graphics editor Inkscape. For that we need prepared symbols and SVG Font Editor. To save time, we omit the process of creating symbols. Instead of that I will use elements of the free icons set Entypo, distributed for free under the license CC BY-SA 3.0. So, let's start creating symbol font.
1. Workspace preparation. Open windows "Align and Distribute..." (Shift+Ctrl+A) and "SVG Font Editor" (Text> SVG Font Editor).
2. In Document Properties (Shift+Ctrl+D) set the width and the height of the page to 1000px.
Set the height of all symbols to 850px. The lock in the controls bar of "Select and transform objects" (F1) tool will help to make it easier: just close it, and the object will change both width and height by the same proportion.
After setting the height of the symbols, it is possible that one of the them will be wider than the others (it will come out from the page border). In this case, you should set the symbol width to 1000px . It is important that each symbol is located within the the page border.
3. Next, we need to align the first symbol in the middle and at the bottom of the page. To do this, we should change “Relative to...” to ”Page” in the "Align and Distribute..." window. After this, select the object, and click on the "Center on vertical axis" and "Align bottom edges" (see picture above).
If the width of your symbol is 1000px, but the height is smaller than 850px, the symbol must be aligned on the page in another way. It must be done, in order that symbol doesn't differ too much from the others. For that:
- Сreate a square/rectangle (F4) with the same height as all symbols - 850px.
- Align square/rectangle in the middle and at the bottom of the page
- Change “Relative to...” to ”Last selected” in the "Align and Distribute..." window.
- Using the Shift key first select a symbol and then the square created earlier.
- Center the symbol on vertical and horizontal axis.
4. If you imported symbols for creating font from other documents, as I did, you should make sure that they are not groups. And if they are, you need to ungroup the imported objects (Ctrl+Shift+G). “SVG Font Editor” works only with paths.
I hope instructions given above didn’t cause any issues. Unfortunately, it was the easiest part. Lets move on to “SVG Font Editor”.
1. Before binding the symbols to certain letters, we will create a font. Click on the "New" button in the "Font" tab. Selecting the new "font 1", you can change its name ("Family Name") and width.
2. Further we will proceed to the "Glyphs" tab where we will add a new glyph (Add Glyph). By double-clicking on the "glyph 1", you can change its name. By double-clicking on the "Matching String" we should set a certain letter of the alphabet (or number) that will match our symbol. For small fonts, I suggest to use the first numbers or first letters of the alphabet.
3. Now select our symbol together with the created glyph and choose "Get curves from selection...". This action will bind the object with the selected glyph. Most likely, you won’t see any result, despite the fact that there is a preview. In order to see the font in action, you need to enter text into the “PreviewText” that should contain letters or numbers used by your font.
4. Add the remaining symbols by analogy. In the "Kerning" tab you can play with the size of the interval between symbols. After adding all symbols to the font save the document. At this step, our work in the Inkscape editor is completed.
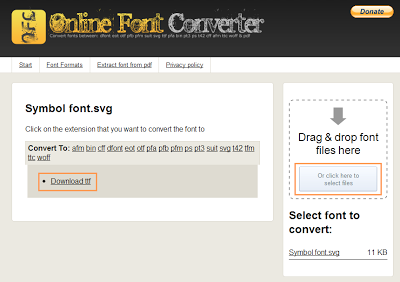
Next thing we need to do is to convert the SVG Font in True Type Font (.ttf) format. To do this, we will use one of the online converters: onlinefontconverter or freefontconverter, where we should upload the SVG Font and select the right format.
As a result, we get a regular font that you can install on your computer. But in order to get a web font, suitable for all browsers and devices, it is necessary to make use of Web Font Generator. After uploading the font file and confirming the legality of your actions, we get a zip archive with all the necessary files. Now, your symbol font is ready for use on web pages.
That’s all! If you’ve found any mistakes in the text or you have a better solution feel free to comment. Thank you!
>> Icons used in the tutorial - Entypo
*This tutorial in other languages: Russian
If you translated this tutorial, please provide a link to the translation in the comments.










Very nice info, thank you very much for sharing.........
ReplyDeleteYou're welcome! :)
DeleteYOur pro pic is so nice :)
ReplyDelete